
0
Исправлен
Форматирование адреса
Пытаюсь воспользоваться примером: http://dadata.userecho.com/topic/379031-formatirovanie-adresa/#
Форматирование подсказок работает. Дальше подсказкой надо как-то воспользоваться.
Вариант1: выбрать из выпадающего списка. Тут форматирование пропадает, адрес попадает в окно ввода в неотформатированном виде.
Вариант2: покинуть окно ввода, нажав Enter или щелкнув мышкой вне окна. Этот вариант работает по-разному в зависимости от того, сколько осталось подсказок:
- несколько подсказок: поле ввода не меняется.
- одна подсказка: в поле ввода попадает правильно отформатированные адрес.
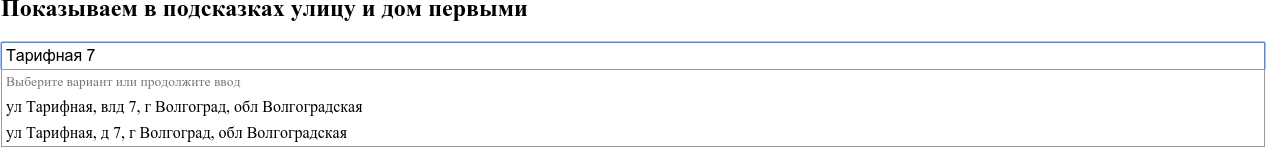
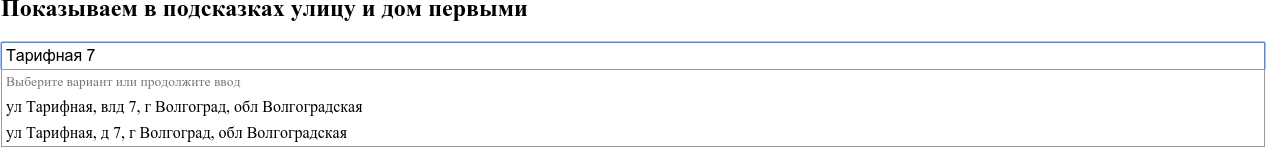
К сожалению, последний случай (и единственный, когда все работает правильно) срабатывает редко, т.к. кроме домов, в БД адресов встречаются еще и какие-то "владения", которых в реальной жизни не существует (пример на картинке).

Т.е. как правило, форматирование не работает.
Форматирование подсказок работает. Дальше подсказкой надо как-то воспользоваться.
Вариант1: выбрать из выпадающего списка. Тут форматирование пропадает, адрес попадает в окно ввода в неотформатированном виде.
Вариант2: покинуть окно ввода, нажав Enter или щелкнув мышкой вне окна. Этот вариант работает по-разному в зависимости от того, сколько осталось подсказок:
- несколько подсказок: поле ввода не меняется.
- одна подсказка: в поле ввода попадает правильно отформатированные адрес.
К сожалению, последний случай (и единственный, когда все работает правильно) срабатывает редко, т.к. кроме домов, в БД адресов встречаются еще и какие-то "владения", которых в реальной жизни не существует (пример на картинке).

Т.е. как правило, форматирование не работает.
Ответ

0
Ответ
Исправлен
Антон Жиянов 9 лет назад
Исправили пример.

Пока что нашел обходной путь: вынес форматирование адреса в отдельную функцию, использую ее и при форматировании подсказки, и при заполнении поля после выбора подсказки. Работает.
formatResult: formatResult,
onSelect: showSelected
function addressValue(suggestion) {
var address = suggestion.data;
return join([
join([address.settlement_type, address.settlement], " "),
join([address.city_type, address.city], " "),
join([address.street_type, address.street], " "),
join([address.house_type, address.house,
address.block_type, address.block], " ")
]);
};
function formatResult(value, currentValue, suggestion) {
return suggestion.value = addressValue(suggestion);
}
function showSelected(suggestion) {
return $('#address').val(addressValue(suggestion));
}
formatResult: formatResult,
onSelect: showSelected
function addressValue(suggestion) {
var address = suggestion.data;
return join([
join([address.settlement_type, address.settlement], " "),
join([address.city_type, address.city], " "),
join([address.street_type, address.street], " "),
join([address.house_type, address.house,
address.block_type, address.block], " ")
]);
};
function formatResult(value, currentValue, suggestion) {
return suggestion.value = addressValue(suggestion);
}
function showSelected(suggestion) {
return $('#address').val(addressValue(suggestion));
}
Сервис поддержки клиентов работает на платформе UserEcho
